
Hi, everyone! My name is Marco Alamia, and I am a software engineer on the Overwatch team. Since we recently finished working on a new piece of technology for Overwatch 2, we thought it would be a great opportunity to give the community a sneak peek of what goes into creating improvements for a game engine. To assist me in this endeavor, I have enlisted the help of two other developers from the Overwatch team: Bruce Wilkie and Fabien Christin.
The new technology we added to the engine is called Environment States, and it has quickly become our favorite workflow for map creation and design. Although the feature is developed and refined inside the Overwatch 2’s engine and tools, the core idea stems from the mind of our talented lighting artist, Fabien. I asked Fabien to help us understand how he came up with the idea that has now reshaped how the team creates maps, and to walk us through his design process.
Let’s dive into Environment States!
Pitching the Idea
Fabien: Overwatch is set in a bright and colorful world, and much of the character of the game is expressed through its maps. The creation of a map starts with the level designers who invent the entire architecture of the place using big grey boxes to produce interesting and balanced gameplay. The most important thing at this stage is to design a map that’s fun to play! After many hours of testing, it is the environment artists’ turn to transform the temporary grey boxes into carefully handcrafted buildings and environmental assets that will give life to the locations players will travel to.
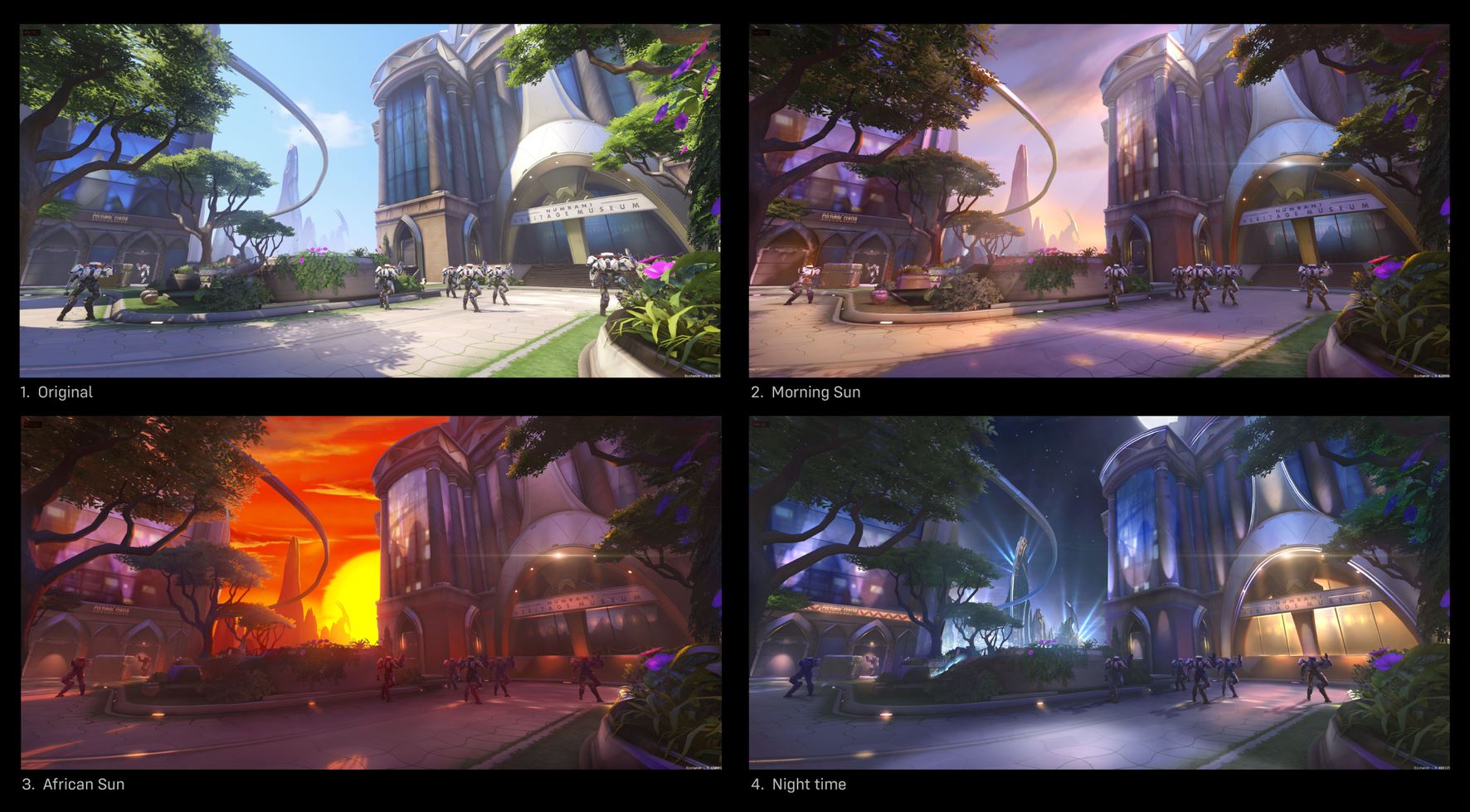
Alongside the environment, we create the lighting that supports the story that the map is telling. For Overwatch 2, we wanted to create interesting new moods that would entirely change the feeling of a location. Imagine travelling to Numbani and seeing the futuristic city illuminated in a warm African sunset, or landing in a rainy Paris, with all the shops glowing with warm golden lights that invite you inside to eat a croissant until the rain stops.

This is exactly what the Environment States were designed to do. With this new system, we have managed to split all the major components of lighting, sound, and effects into self-contained assets that can be combined like building blocks to create what we call Environment Scenarios. We can share them across maps, and we can also have multiple Scenarios on each map.
Let’s take the example of the fast-paced deathmatch map of Necropolis. You’ve probably played it in its night scenario, which marries the contrast of the cold blue colors of the nighttime with the bright orange of the torches lit around the buildings.

But let’s say we want to experiment with a different scenario, and we decide to try the hot desert colors of Temple of Anubis. With the new Environment States system, all we need to do is take the Environment State from the Temple of Anubis and apply it to Necropolis.

This looks great already! However, we can make it look even better by nudging the sun direction to create more interesting shadows. To do that, we create a new Environment State that will only override the sun's direction, and we place this new “block” on top of the one from Temple of Anubis.

Done!
Thanks to the flexibility and ease of Environment States, we can prototype new lighting for our maps within a few hours. Being able to iterate quickly allows us to experiment more, be more creative, and produce more variety for all our maps.
But that’s not all. While the previous examples were mostly cosmetic, Environment States can also be mixed dynamically to develop new and exciting gameplay opportunities. Imagine that you are sent on a mission to Necropolis to restore the connection to an Overwatch satellite link, and while defending against a Null Sector attack, a sandstorm quickly approaches the location and rises all around you! We can make your mission a bit more challenging by adding a new sandstorm Environment State on top of the Sunny Scenario, which will slowly increase cloud coverage and sand effect density.

With this new technology we can create all kinds of weather changes, like thunderstorms, snowfalls, and other exciting environmental scenarios to make the game feel different every time you play.
Let’s go back to Marco, now, and see the more technical side of how Environment States work under the hood.
Implementing Environment States
Marco: Fabien’s vision was ambitious, so we had to design a powerful system to achieve what Overwatch 2 needed for its environments. After some brainstorming, we decided to allow for several Environment States to be present all at the same time, ordered neatly in a stack. This stack could change dynamically, so at any given time an Environment State could be added or removed. The magic happens when the engine looks at this stack and blends all the Environment States together to produce the final environment look. If you have ever used Photoshop, it’s the same as having multiple layers blended together to produce a final image.
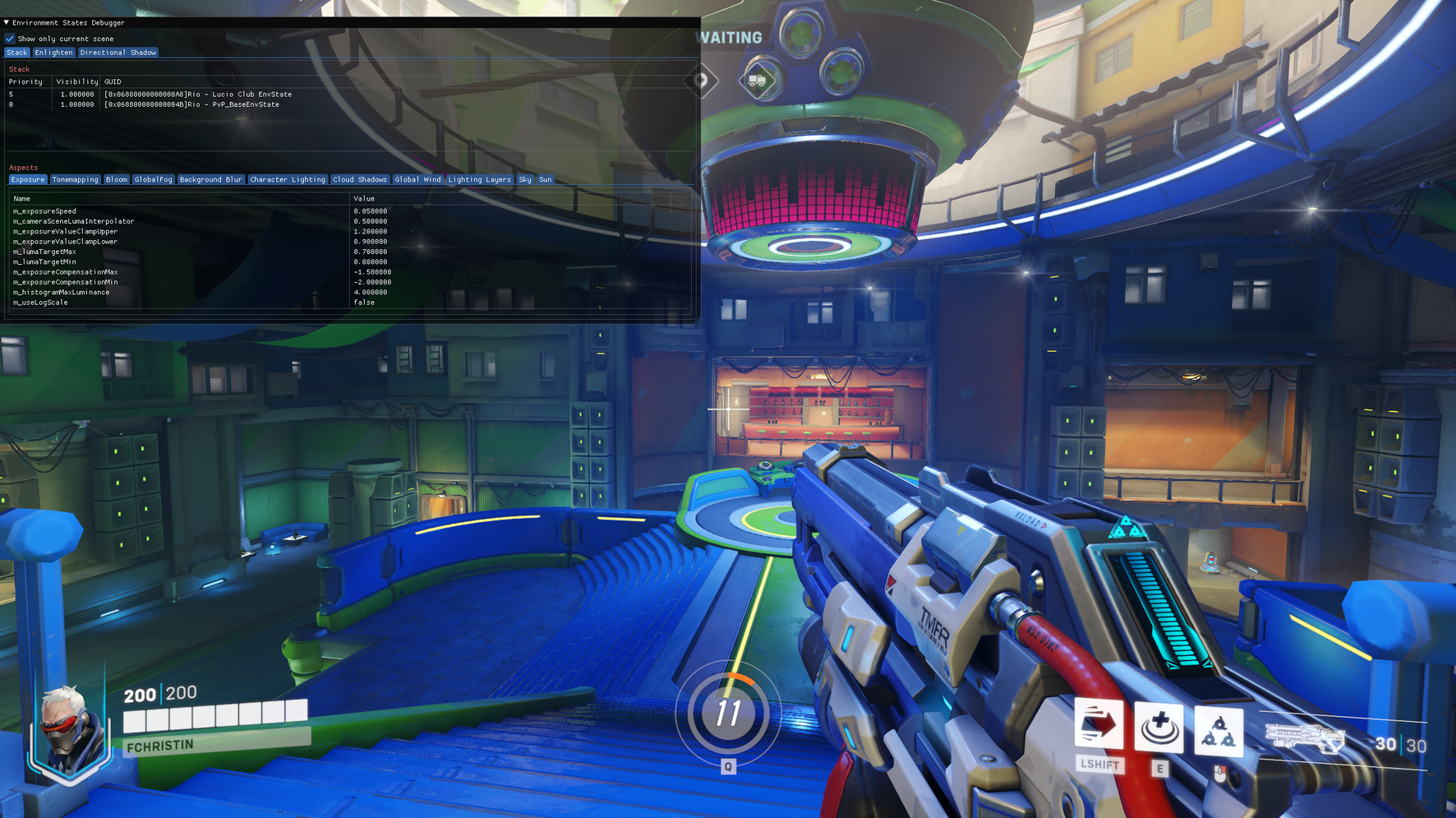
The idea is that each Environment State can describe some aspect of the environment itself, such as the wind strength and direction or the sun color. When the state is pushed on the stack, only the provided aspects contribute to the result. For example, this is a stack taken from Lucio’s club in Rio, where an Environment State that changes the camera exposure and color grading aspects is pushed on the stack:

The Environment State at the base provides all the aspects for the map, and the one on top overrides the color grading to produce the menacing and creepy atmosphere of the Diablo area. Environment States can be added and removed from the stack dynamically during the game, allowing for more dynamism and making the maps feel livelier and more energetic.
Aspects
Under the guidance of the art team and Fabien we have identified several key aspects that we want Environment States to be able to define. For example, post-processing was the engine’s first feature converted into an aspect. Post-processing is a common ingredient of all modern engines; it’s used to apply various filters and effects, like controlling the final image’s contrast, brightness and saturation. Adjusting the image contrast and brightness dynamically depending on what’s happening in the game can make the final image incredibly more vivid and dynamic, and this is now possible in Overwatch 2 thanks to the Environment States technology.
The fog aspect is another powerful tool in our new system. By changing its parameters, we can drive the fog look and feel, which in turn allows the art team to make the environment evolve visually based on the game mode, players’ positions, or even time. For example, we could make the map spookier for Halloween, or have the fog become thick only around a specific area of a map, or make a sandstorm build over time in one of our new Hero Missions.
We have several aspects that touch upon other visual properties such as the shadows cast from clouds onto the map, and even nonvisual properties like the strength and direction of the wind. Two of the most important aspects that we can change are the Sun and Sky aspects. As the names suggest, these allow us to change some key features of the Environment, like the sun’s position and color, what clouds we’re using, if any, and whether it’s day or night. As you can imagine, this is a very powerful part of the Environment State system because it allows us to change the look and feel of the map in very dramatic ways.
These two aspects (Sun and Sky) leverage one of the most advanced areas of the engine: the lighting system. Lighting is incredibly important for Overwatch 2 because it helps us set the look, feel, and mood for our environments. However, any change to this system can have memory and performance implications, so we must be very careful with what we permit. Luckily for us, we have a great engineer on our team, Bruce Wilkie, who has extensive experience with lighting systems and can help us create something that looks great while keeping our performance at the high level that a competitive shooter like Overwatch 2 requires.
Lighting
Bruce: So much work and dedication go into the vibrant, colorful visuals of Overwatch. Every time I play a match in one of our many beautiful maps, I am reminded of just how much attention to detail is given to each lighting environment. Sunlight bounces into rooms, floodlights illuminate ruins, and nighttime festivals come alive with colors–these are just a handful of examples of how lighting plays such an important role in the look and feel of our game. When making the engine for Overwatch, we worked closely with the art team to provide lighting features needed to bring the 2D concept artwork into the 3D world–features like light bouncing off surfaces (often called Global Illumination), metals reflecting the world around them, and moving objects lighting seamlessly with static environments. These features require many calculations, which are often far more CPU-intensive than can be done at the frame rates we wanted the engine to achieve. To allow Overwatch to run at high frame rates and still deliver these advanced lighting features, we compute as much lighting information as we can ahead of time, package up the result, and use that data in the client.
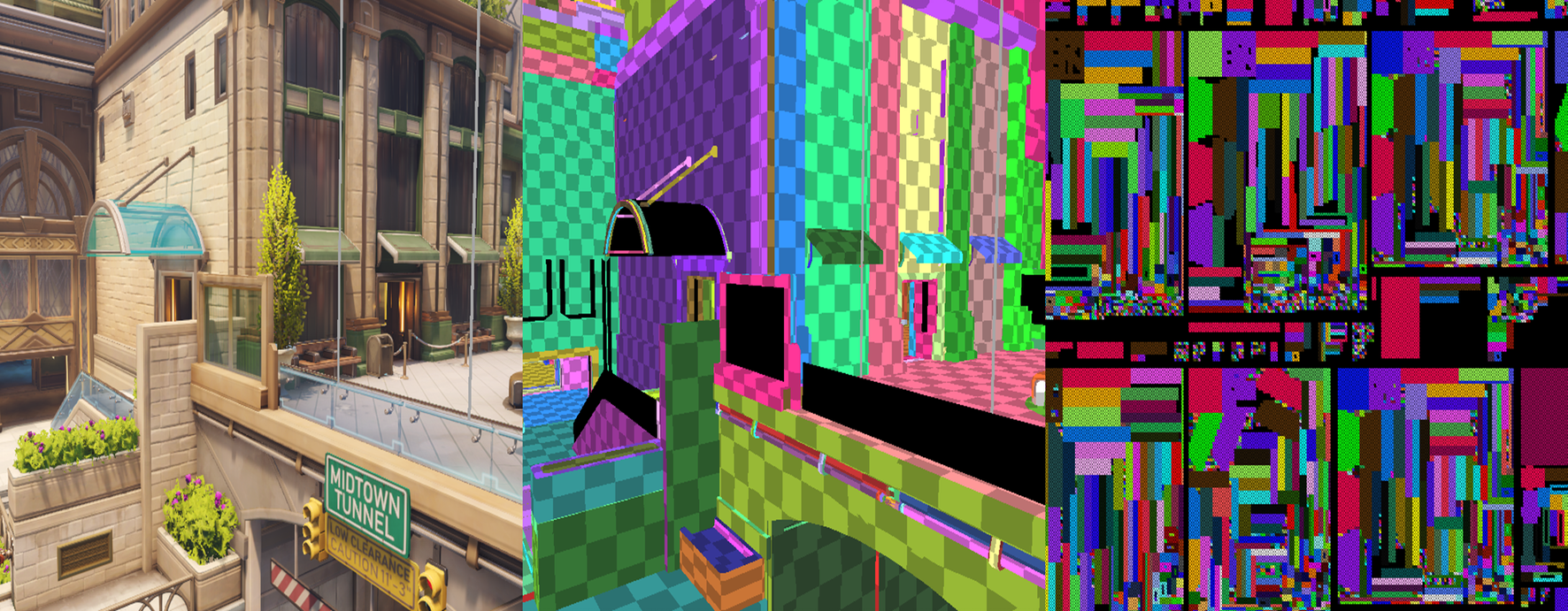
Let’s take a closer look at the data we use in Overwatch to enable some of these lighting features. For things that don’t move, such as walls, floors, and ceilings, we build several pieces of data. The first piece of data tells the engine how much lighting is hitting a surface, and what direction that light is coming from. Generally, this data is called a “lightmap,” and different engines will store different “flavors” of data in lightmaps.

In this image, you can see an example of how lightmaps are generated for the surfaces in a map. On the left is a final composite of all the lighting. In the center, just the charting is rendered on the surfaces. Our artists use this view to make sure enough lighting data will be stored for the surface to achieve the visual result they are looking for. On the right, this is an example of how the engine packs together these lightmaps to minimize the memory they take up.
When we shipped Overwatch, we generated color and direction for all light hitting a surface. We use the direction data to vary the color on bumpy surfaces–the more the surface faces that direction, the more color it receives. For Overwatch 2, we now generate three lighting directions, allowing us to vary each of the color channels (red, green, and blue) independently. The result of the extra directions deepens the vibrancy of the ambient lighting, which in turn increases image quality.
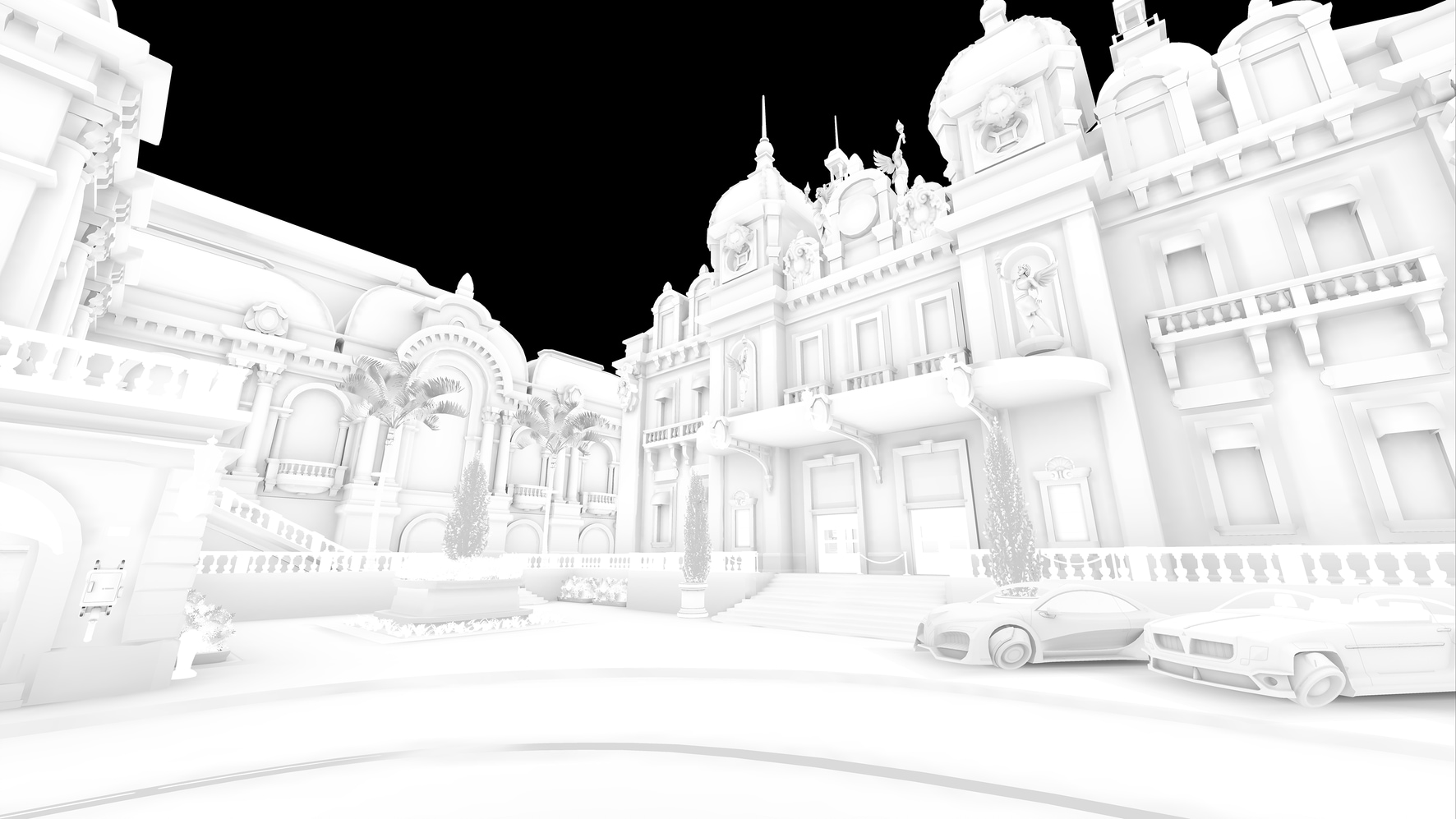
For stationary objects, we generate data that tells the object how much of the surrounding environment is visible. Generally, this data is called ambient occlusion. We started generating this data in several maps after we shipped Overwatch, like Paris and Havana. For Overwatch 2, all maps will be generating this data now, increasing the quality of the visuals.


For things that do move, like characters, we generate many sample positions in the world and encode lighting data for each of them–the same type of data we build for stationary objects. When a moving object comes close to one of these points, the object uses that data to light itself. In Overwatch 2, we are generating many more sample positions–especially in the air–which means that moving objects will look better than ever.

If you watched our BlizzConline panel, you saw a glimpse of maps having multiple different lighting environments. For each environment, we want to share as much data as possible to keep our download and install disk size reasonable. The Environment State technology allows the engine to group together multiple lighting environments for a map, allowing for a large part of the precomputed data mentioned above to be shared between those grouped lighting environments. This brings down the data footprint greatly, which means our players do not have to download and install as much data per variation. Higher quality lighting, more lighting variation, and less data–all thanks to the Environment State feature.
Thanks to Environment States, Overwatch 2 will feel more dynamic while improving the workflow of our artists, enabling them to create a colorful world for you to enjoy. Look forward to immersive, globe-spanning adventures with changing environments and stunning visuals in Overwatch 2!